ブログヘッダーは、自分の運営するブログサイトのコンセプトや個性を全面に表現できる領域です。
それだけに、自分なりのこだわりを持って作っている方は多いと思います。
また、これから新たにブログサイトを立ち上げようとしていて、ブログヘッダーをどんなデザインにするか悩んでいる方もいるでしょう。
ブログヘッダーのデザインを作る時、あなたはまずどこからデザインを考えますか?
きっと多くの方は、ブログヘッダーのデザインで特に力を入れるのは背景写真の選定や、背景となるイラストなどの方かもしれません。
しかし、せっかくものすごく凝った背景デザインを作ったのに、ブログサイトのタイトルの方が見えづらかったり見栄えがイマイチだということもしばしばあります。
これはとても勿体ないな…と感じてしまいます。
ブログヘッダーの中で一番目立ち且つ最初に目がいくのは、全体的なデザインの方かもしれません。
しかし、ブログサイトのタイトルは自分のブログサイトがどのようなものかを紹介する大切な部分です。
なので、僕は背景のデザインと同じくらいサイトタイトルの見栄えも大事だと考えています。
実はフォントの選び方だけでも、ブログヘッダーの雰囲気やイメージは大きく変わります。
おしゃれ、かっこいい、かわいい、クール、スタイリッシュなど、それぞれの言葉から連想されるイメージは人それぞれですが
どういったフォントを使うかということを意識するだけでそのイメージを形にすることも十分に可能です。
今回は、ブログヘッダーで見せるサイトタイトルをおしゃれに見せるための方法を、『フォントデザイン』という視点からご紹介します。
目次
書体について理解する
デザインに応じて適切なフォントを使い分けられるようになるためには、まず書体の違いについて理解する必要があります。
書体の違いは、
アルファベットにおいては『セリフ体』と『サンセリフ体』という違いがあり、
日本語文字においては『明朝体』と『ゴシック体』の違いがあります。
アルファベットと日本語文字に呼び名の違いはありますが、原理的には
セリフ体=明朝体
サンセリフ体=ゴシック体
と思っていただいて問題ありません。
まずは、これらの文字の特徴や違い、そしてそれぞれの与える雰囲気やイメージについて細かく解説していきます。
セリフ体とサンセリフ体

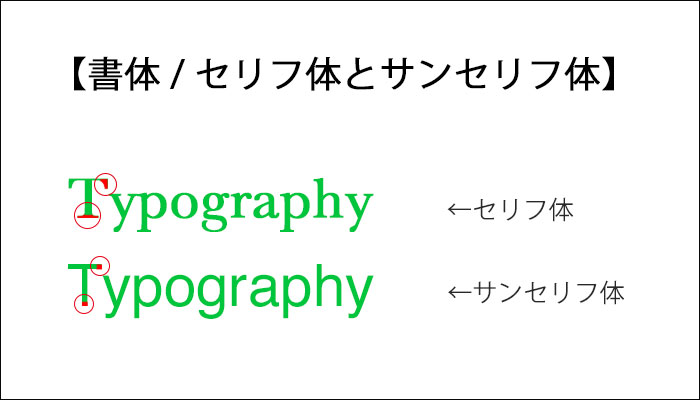
まずは、アルファベットでのセリフ体とサンセリフ体の違いについて解説します。
上の画像をご覧ください。
赤い部分で囲っている部分が、セリフ体とサンセリフ体それぞれの書体での違いです。
セリフ体は文字の端に飾りのような部分がありますよね。
その見た目から、「うろこ」や「ひげ」と呼ばれている部分です。
つまり、
セリフ(serif)は、文字の線の端につけられる線・飾りという意味になります。
一方、下のサンセリフ体の方の文字には「うろこ」や「ひげ」と呼ばれる飾りは全くないですよね。
サンセリフ体の「サン」は、フランス語で「〜のない」という意味です。
つまり、
サンセリフ(sans-seif)はセリフのない書体という意味になります。
明朝体とゴシック体

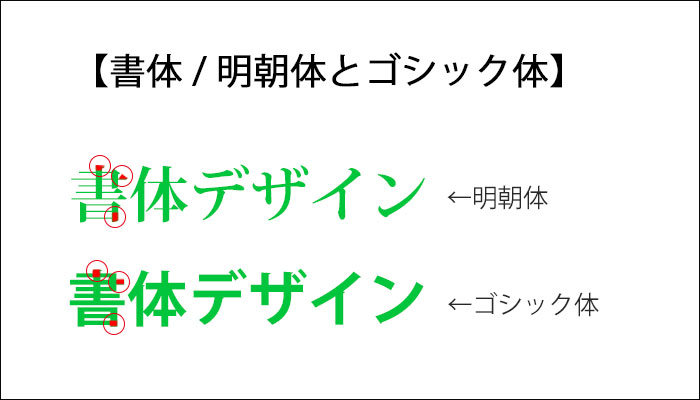
次に、日本語文字の明朝体とゴシック体の違いについて解説します。
上の画像を見ていただくと、明朝体とゴシック体の違いは先ほど解説したセリフ体とサンセリフ体書体での違いと同じことが分かりますよね。
つまり、
明朝体はセリフ体の和文名(明朝体=セリフ体)で、ゴシック体はサンセリフ体の和文名(ゴシック体=サンセリフ体)と覚えていただくと分かりやすいと思います。
書体の持つイメージを理解し、デザインの雰囲気に合ったフォントを選ぶ
セリフ体(明朝体)とサンセリフ体(ゴシック体)の見た目の違いが分かったところで、それぞれの書体が持つイメージの違いについて理解しましょう。
それぞれの書体が持つ雰囲気は、以下のようになっています。
セリフ体(明朝体):エレガント、高級感、格調高い、伝統、信頼感、真面目、クール
サンセリフ体(ゴシック体):モダン、フラット、カジュアル、シンプル、親しみやすい
文字の太さや手書き風フォントなど細かい部分は別として一般的なイメージでの話になりますが、セリフ体(明朝体)そしてサンセリフ体(ゴシック体)の持つ雰囲気やイメージは、このようにけっこう大きく異なるのです。
なので、例えば明るく元気な感じの雰囲気を持ったヘッダーデザインにしたのに、タイトルとして使うフォントがセリフ体(明朝体)であればタイトルがものすごく地味に見えてしまいますし、
ゴージャスで華のある雰囲気を持ったヘッダーデザインを作ったのに、タイトルのフォントがサンセリフ体(ゴシック体)になってしまうと、なんだか中途半端な安っぽさを見せてしまいせっかくの華のある背景デザインまでぶち壊してしまうことになってしまいます。
そのため、あなたの理想とするブログヘッダーのデザインがどのような雰囲気を目指しているかによって、使うフォントもしっかりと選ぶことがとても大事になります。
多くのフォントを使いすぎない

フォントには、厳密に言えばセリフ体(明朝体)とサンセリフ体(ゴシック体)だけでなく手書き風フォントや筆記体のフォント、モダンな雰囲気のあるフォントなどたくさんありますよね。
ブログヘッダーには、サイトタイトルやサブタイトル、アイコンとなるロゴも配置したりもすると思うので、文字で表現をする機会はけっこう多いですよね。
しかし、一つ一つの要素を目立たせたいと強く思いすぎたり、「おしゃれにしよう!」とばかり思ってしまうと
多くのフォントを使いすぎた結果、すべての要素をかき消してしまうほど悪影響を及ぼしてしまうということもあり得ます。
そのため僕は、使用するフォントは2種類までに制限することをおすすめします。
こうすることで、フォントの統一感がしっかりと出る上に、背景となるデザインもフォントと一致していれば
それぞれのデザインを強調し合う綺麗なデザインに仕上がると思います。
最後に
デザインというのは、最終的には人それぞれの好みになってくるので正解や不正解が分かりにくかったり、
解決法が分からなくて困ってしまうこともあるかと思います。
しかし、そんな中でも見せ方を良くするための手がかりやテクニックはしっかしと存在します。
もしブログヘッダー内のタイトルが目立たなかったり、背景デザインの雰囲気とあまり一致していなかったり、多くのフォントを使いすぎてしまっていて違和感のある方は、使っているフォントが適切かどうかもう一度見てみてください。
もし使用しているフォントが多すぎるのなら、使うフォントの種類を絞ることだけで一気に統一感が生まれ、見違えるくらい見やすくなったりします。
デザインをする上であまり重要視されないと思われるフォントデザインですが、ぜひこれを機にフォントデザインについて意識し、自分色の出たデザインにしていきましょう!










この記事へのコメントはありません。