あらゆるSNSが普及した影響で、今年は大きな変化があったTwitterですが、以前から親しんでいたユーザーにとってはまだまだTwitter離れはできないですよね。
今や色々カスタマイズが可能になったTwitterですが、やはり特に注目したいのは、TOP画像となるアイコンとヘッダー画像のデザイン性です。
TOP画像は自分を表す『アイコン』となるので大事なことに変わりはありませんが、アイコンだけでなくあなたの雰囲気や世界観を一番効果的に演出してくれるのは、ヘッダーなのです。
というのも、Twitterのプロフィール画面の見せ方が以前と大きく変わり、よりインパクトが強く、ドラマチックな見せ方に変化したからです。
よりセンスが問われる仕様になったTwitterのヘッダー画像をおしゃれに見せるには、以下の4つのポイントを押さえておく必要があります。
・適切なサイズ
・ピクセレート(拡大しすぎてモザイク処理されたようなぼけやた見え方)されない画質
・TOP画像との統一感 or 関連性
・メインオブジェクト(メインで見せたい物)の位置・レイアウト
これらのデザイン的要素を含むポイントを踏まえて、Twitterヘッダー画像をおしゃれに見せる方法をご紹介します!
目次
Twitterヘッダー画像の推奨サイズは?
まずおしゃれなヘッダー画像の作り方を知る前に、Twitter用ヘッダー画像の適切なサイズを知っておく必要があります。
これを知らずに画像を作ってしまうと、画像が拡大されすぎて表示されてしまったり、それによってピクセレートされて(=モザイク処理のように粗く)表示されてしまいます。
せっかくおしゃれに作るのですから、高画質で綺麗なヘッダー画像にしたいですよね。
Twitterが公式に発表しているサイズなどは特にないのですが、
ヘッダー画像が綺麗に表示されるための推奨サイズは1500pixel(ピクセル) × 500pixelとなっています。
かなり横長な長方形といった感じですね。
これはPC用のみ・スマホ用のみというものではなく、この推奨サイズのままで作れば調整してくれるので大丈夫です。
ちなみに補足として、
最大サイズは2560pixel × 600pixel
最小サイズは1024pixel × 200pixel
となっていますが、
画像サイズが推奨でないと、元画像がアップされすぎたり、引き伸ばされたり粗くなったりと理想の見せ方ができなくなってしまう可能性があります。
そのため、あくまで推奨サイズである1500pixel × 500pixel で作成するのがベストです。
おしゃれなTwitterのヘッダー画像を作る超簡単な方法!【素材選び編】
ユーザーの多くの方のアイコンやヘッダー画像を見ていると、芸能人の画像や著作権で保護されているものを使っている方が多いのです。
無断転載は著作権の問題上良くないですし、またオリジナリティーのある雰囲気も演出できません。
自分でデザインできない場合は、著作権フリーの画像素材から良いと思う画像を探すようにしましょう。
『著作権フリーの画像素材』と聞くと、もしかしたら
「どうせ安っぽい画像しかないんでしょ?」
と思うかもしれませんが、
実は画像サイズもTwitterのヘッダー画像に設定するには申し分のない大きさで、さらに高画質というクオリティーの高い画像素材が多いんです!
肝心のおしゃれな画像素材の選び方ですが、
これにはポイントがあります。
既にTOP画像(アイコン)が先に決まっている場合は、そのTOP画像との統一感や関連性のあるヘッダー用の画像素材を探すと、おしゃれな雰囲気を効果的に見せることができます。
あとは、コンセプトを決めることも大事です。
・写真ベース
・シンプル
・クール
・ナチュラル
など色々ありますが、やはりただ「なんとなくお洒落な感じ」という漠然としたイメージから探すよりも、どんなデザインが好きか、どんな見せ方をしたいかなどのコンセプトが決まっていた方が、理想のヘッダー画像が作れると思います。
Twitterのヘッダー画像をおしゃれに見せるには?【レイアウト編(サンプル画像付き)】
「コンセプトなどが決まったはいいものの、どうすればおしゃれに見えるんだろう…?」
「おしゃれに見えるポイントはあるの?」
と悩んでしまうことも多いかと思います。
もちろん元となる良い素材を見つけるというのも大事ですが、ヘッダー画像をより綺麗に見せるにはレイアウトを考えることも大切なのです。

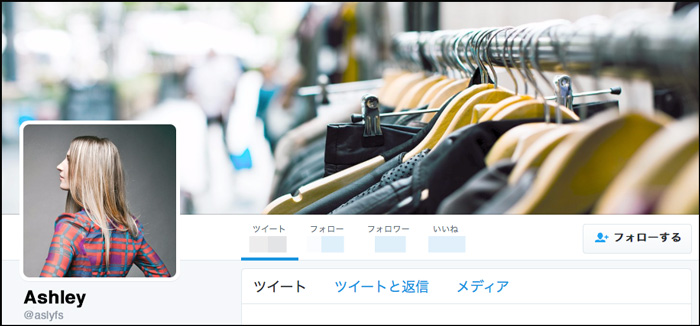
Twitterのプロフィール画面を開くと、このようにヘッダー画像が大きく表示されアイコンとなるTOP画像は左下に表示されますよね。
このTOP画像とヘッダー画像の位置関係をよく理解しておくことはとても大事です。
どういう事かというと、ヘッダー画像を配置する上で気をつけておきたい点は
・メインに見せたい対象物の位置に偏りがない
・メインに見せたい対象物が右側に寄っている
この上記どちらかに配置されているようなレイアウトになっているかどうかです。
では、まずはサンプルとして作った画像をいくつかお見せします。




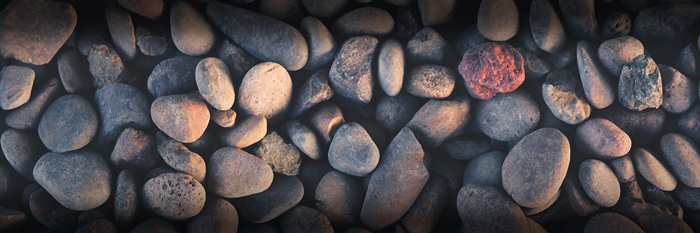
このヘッダー画像のサンプルは、上から
・写真ベース
・クール
・シンプル
・パターン風
というコンセプトで作った画像です。
先ほどのレイアウトの話に戻りますが、例えば1番上の写真ベースのヘッダー画像は、女性の後ろ姿や全体の景色が右側に偏っていますよね。
対象物が右側に偏っていれば、左下に被るTOP画像とも被らずに綺麗に見せる事ができます。
また、2番目以降の画像はどれも偏りなどがなく、TOP画像と被っても偏って見えることはありませんよね。
このように対象物の位置に偏りがない画像であれば、同じく綺麗に見せる事ができます。
ということで、おしゃれに見える画像をただ感覚だけで探すだけでなく、レイアウト面でも押さえるべきポイントを踏まえた上で作りましょう。
最後に
Twitterのヘッダー画像は、アイコンとなるTOP画像と同じくらいあなたの世界観や雰囲気を演出する大切な要素です。
せっかくアイコンが綺麗だったりおしゃれな画像になっているのにヘッダー画像がTOP画像とちぐはぐな感じになっていたり、
元の画像が小さすぎるせいで引き伸ばされ、粗くなってしまっている画像を見ると「もったいないな…」と感じてしまいます。
おしゃれなヘッダー画像を作るには、素材を見つける際に自分の理想となるコンセプトを決めて、そしてレイアウトも踏まえて作ってみましょう。
それを意識するだけで、理想の世界観が出て素敵なプロフィール画面を見せれるようになるはずです。











この記事へのコメントはありません。