既に自分のブログを運営している方は、記事を書いたりコンテンツ作りを充実させるだけでなく、ブログサイト全体の見せ方にもこだわりを持っている方が多いと思います。
また、これから新たにブログサイトを立ち上げようとしていてブログヘッダーをどんなデザインにするか悩んでいる方もいるでしょう。
ですが、『デザイン』って考えたり悩むことが意外と多いんですよね。
例えば、
「オシャレなデザインのブログヘッダーを作りたいけど思うようにいかない…」
「かっこいい雰囲気のブログヘッダーを作ったつもりなのにイマイチかっこよさが出ない…」
「良い背景写真を見つけたし、タイトルも良い感じに配置したはずなのにどちらも目立たない気がする…」
など、自分の理想とするデザイン構想はあってもそれがうまく実現できないという悩みが色々あると思います。
そういう悩みを持ったときに、着目していただきたいポイントがあります。
それは、『色』についてです。
おしゃれ、かっこいい、かわいい、クール、スタイリッシュなど、
それぞれの言葉から連想されるイメージは人それぞれです。
でもその自分の中にあるイメージをちゃんと形にするのって難しい。
そういう時、既存のデザインに使われている『色』を変えてみるだけで簡単に解決されてしまうことって案外あるんです。
今回はブログヘッダーをおしゃれにさせるための方法を、『配色デザイン』という視点からご紹介します。
目次
色の『相性』について理解する

まずは、色の相性について理解をしましょう。
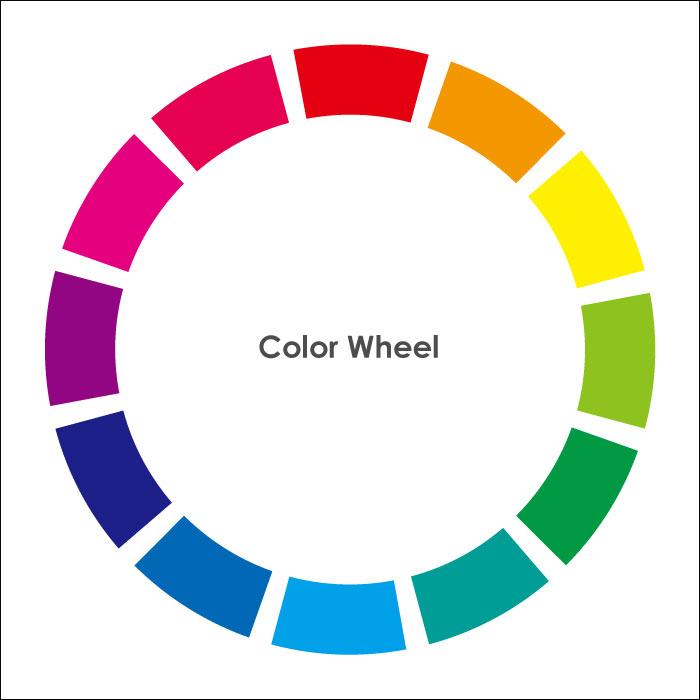
上の画像は『色相環』という、色相の関係を環状に表したものです。
この色相環は、12色に分割したり24色やさらにもっと多くの色で示すこともできるのですが、今回は分かりやすく12色で解説していきます。
この色相環から何がわかるかというと、
・『補色』の関係
・『暖色・ 寒色』の関係
・『コントラスト』
これらを知る手掛かりがつかめます。
つまり、色の理解を深めるにはとても良いカラーマップなのです。
まずは、これら3つの関係を順に説明していきます。
補色の関係

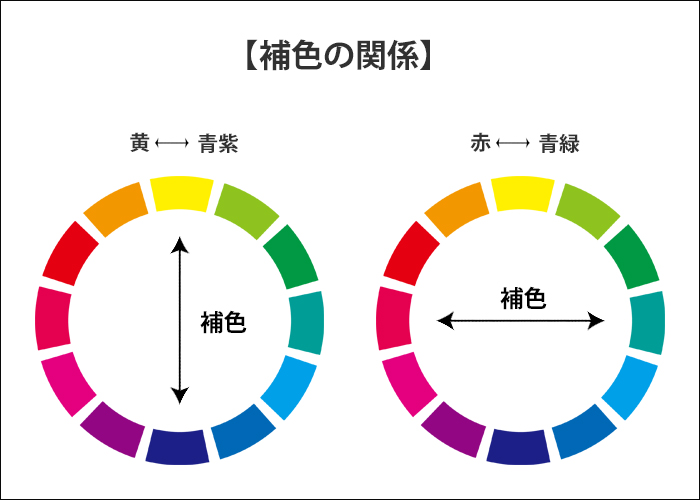
『補色』とは、上の図のように色相環で正反対に位置する色の組み合わせのことです。
見て分かる通り、互いの色の系統が真逆ですよね。
この補色の関係にある色どうしを隣同士に配置しても、当然お互いの色が真逆なので互いに目立ちます。
つまりこのことからブログヘッダーのデザインの面でアドバイスすると、
背景とブログサイトのタイトルを互いに目立たせたいのなら、同系色は使わず『補色の関係』にある色同士を使うことを検討すべきということです。
暖色・寒色の関係

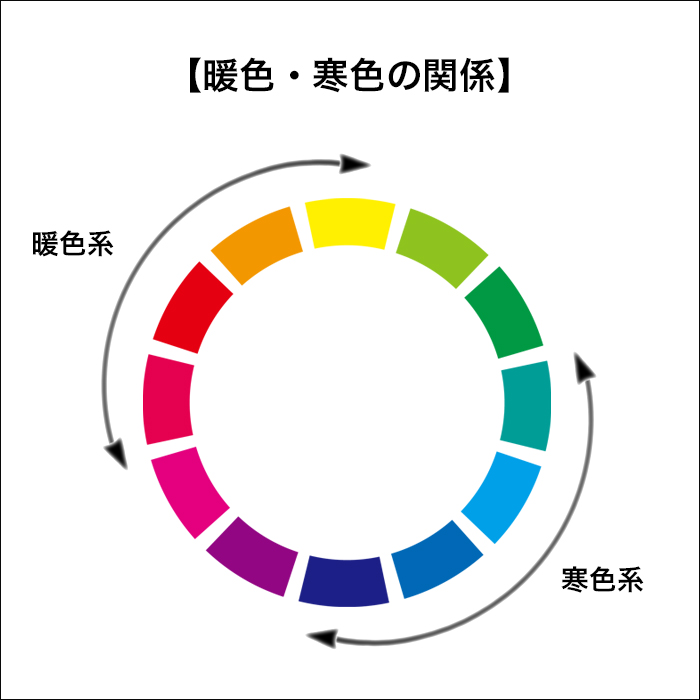
『暖色』とは、暖かさを感じる色のことを示し、具体的には赤・オレンジ・黄色などの色を指します。
逆に『寒色』とは、寒さや冷たさを感じる色のことを示し、具体的には青・青緑・青紫などの色を指します。
この暖色と寒色を意識するだけでもデザインの雰囲気に大きな違いをもたらすことが可能なので、
かわいい系やふわっとした感じの雰囲気にしたければ暖色系の色を、
クール系やかっこいい系の雰囲気にしたければ寒色系の色を使うと理想に近い雰囲気になると思います。
コントラスト

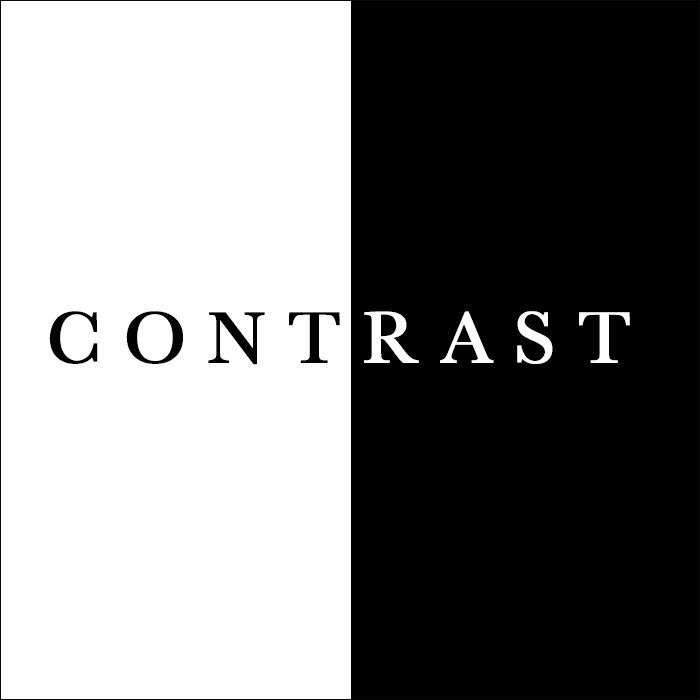
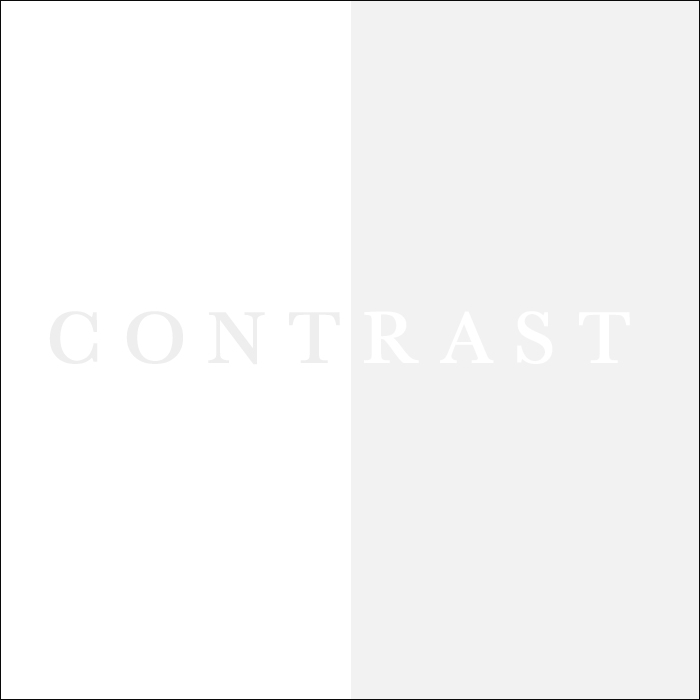
『コントラスト』とは、暗い色から明るい色までの差の幅を表す言葉です。
例えば、上の画像のように白と黒とでコントラストの表現をしましたが、白と黒って『最も明るい色』と『最も暗い色』の差が一番ありますよね。
つまり、白と黒は『コントラストが最も高い』という例になります。
逆に同じ画像で『コントラストが低い』とどう見えるかというと、下の画像のようになります。

どうですか?見えなくはないけど、背景が白い側と黒い側のどちらもとても見えづらいですよね。
これは、互いの色の系統が近すぎていて同化しているように見えるためです。
白と黒の関係だけでなく、例えば赤とピンクだったり、青と青緑などは同系色なので
そういった『コントラストが低い』色は互いに目立ちにくくなってしまうということになります。
そのため、コントラストの高い色を使って目立たせたいのなら
明るい色と暗い色を組み合わせることを意識しましょう。
ブログタイトルの文字色と背景色を、補色または高コントラストにする
前の項目では、色について
・『補色』の関係
・『暖色・ 寒色』の関係
・『コントラスト』
この3点から適切な色の選び方を解説しました。
それを踏まえた上で、ブログヘッダーの背景とタイトルを互いに殺すことなく目立たせるためにはどうすれば良いでしょうか。
それは、背景とタイトルの色を補色またはコントラストの高い色にすると良いと思います。
逆に言えば、『背景色とタイトル色が近似色(同系統の色)にならないように気をつける』ということですね。
では、実際に背景色とタイトル色を目立たせるための例を、僕の現在のブログヘッダーを使ってみます。

まず、背景とタイトルそれぞれの色を見ていきましょう。
背景写真はセピア調で暗めな色。
ブログタイトル・サブタイトルは黒です。
互いの色が黒に近い暗めな色なので、背景とタイトルの色はコントラストの低い近似色ということになりますよね。
背景写真だけでなくタイトルも目立たせたいのに目立っていないし、
その代わりにロゴとなるアイコンが背景写真やタイトル色と違って比較的明るめなので、この中だと一番目立つのはロゴになっていますよね。
では、この問題点を変えるにはどうすれば良いでしょうか。
背景が黒に近い暗めの色なので、タイトルをコントラストの高い『白』に変えることですよね。

すると、最初の画像よりもタイトル・サブタイトルがはっきりと見えるようになりますよね。
背景色とタイトルどちらも目立たなくなってしまうと、非常にぼんやりとした印象がついてしまうため、サイト全体の雰囲気にまでぼんやりとした印象を持ってしまう可能性があります。
そのため、もしどちらも目立たなくて困っているという方は、補色やコントラストを意識して両方目立つように工夫してみてください。
多くの色を使いすぎない
これまで補色だけでなく、暖色・寒色についてやコントラストなど色の使い方について解説してきましたが、
ここで注意していただきたい点があります。
それは、多くの色を使いすぎないということです。
ここまで散々色について説明していたのに、それをバッサリ切るかのような言い方ですが…
この『色を使いすぎない』ということは、とても大事なことなんです。
こちらも例として画像を使いながら解説していきます。

上の画像をご覧ください。
僕は元バンドマンというのもあって、ライブ感のあるデザインもいいなと思いライブ画像を背景写真として使うことも検討していました。
背景写真だけ見れば、カラフルな色が多く使われていて綺麗に見えますよね。
ですがここにブログサイトのタイトルを入れようと思うと、背景写真で明るい色から暗い色まで非常に多くの色が使われているので、これではどうにも背景写真に勝てるほどのタイトルを配置するには非常に見づらい配置方法や色の使い方をしなければなりません。
そうしてしまうと、どちらも目立ちすぎて目がチカチカしてしまってあまり見る気をなくしてしまうという事態にもつながってしまいます。
せっかく自分のブログを見にきてくれたのに、ヘッダーが主張しすぎて訪問者の人が帰ってしまってはとても悲しいです。
そうならないためにも、あまりに多くの色は使いすぎない方がむしろおさまりが良いです。

これは先ほど載せたデザイン例の画像ですが、ここではロゴで使ったグラデーションを含めなければ、使った色は
・背景写真の『セピア調の色』
・背景写真の影となっている『黒』
・ブログタイトル・サブタイトルの『白』
この3色程度しか使われていません。
おしゃれに見せようと多くの色を使いすぎるのではなく、に使う色を3色程度に『制限』をすることで背景色とタイトルをうまく目立たせていきましょう。
最後に
ブログヘッダーを背景とタイトルを目立たせつつ綺麗に見せるための要素として、配色デザインの視点から解説いたしました。
これまでオシャレ・かわいい・かっこいい系の雰囲気がなかなか再現できなかったという方も、色の相性や関係性を理解すればイメージをかたちにすることも簡単にできてくると思います。
そして最後に説明した「多くの色を使いすぎない」という点についてですが、僕が一番良いと思うのは自分のコンセプトカラーを決めると非常に自分の特色を押し出したサイトを作っていきやすいと思います。
好きな色がたくさんあるという方もいるかと思いますが、敢えて1つの色に絞ってみてください。
そうすると、自分を特徴付ける色が綺麗に出てむしろ以前よりも自分のカラーが出る結果につながると思います。
そしてブログヘッダーの配色に意識しつつも自分の決めたコンセプトカラーを使うことであなた色の特徴をつけ、ライバルに差をつけていきましょう!










この記事へのコメントはありません。