4月中旬頃から一気に注目され始めた新たなSNSである『Mastodon(マストドン)』。
既にTwitter・Facebook・Instagramなど主要なSNSだけでも十分、もしくは”SNS離れ”なんていう言葉まで出ているくらい停滞期にあるとも言われていたのですが、Mastodonの注目度は異常なほどにあります!
主な昨日はTwitterと似ていますが、分散型SNSだという点や投稿可能文字数、広告表示がされないなど、異なる機能は多々あります。
でも僕がMastodonで他のSNSとの違いを感じたのはヘッダー画像についてでした。
何かしらのSNSを使っている方なら分かると思いますが、ヘッダー画像はサイズを推奨サイズに調整すれば元の画像素材はそのまま表示されますよね。しかし、Mastodonの場合はそのまま表示されるわけではないのです!
そこで今回は、Mastodonのヘッダー画像の表示のされ方が他のSNSと違う原因を解明させた上で、目立つ&おしゃれに見せるにはどうすれば良いかをご紹介します!
目次
Mastodonのヘッダーは元の画像素材よりも暗くなる!

既にMastodonの設定などでヘッダー画像を配置した方ならお気づきかと思いますが、いざ画像を設定した後でプロフィール画面を確認してみたら、
「あれ?元の画像と全然雰囲気違う…」
と思ったかもしれません。
そう、Mastodonのヘッダーは上の画像を見ていただくと分かるとおり、黒透過のフィルターがかかっていることで元の画像よりも暗く見えるんです(厳密には焦げ茶色っぽい色)。
しかも透過度がかなり高いので、ヘッダーとして使おうとしていた画像がもともと暗ければほぼ真っ暗になってしまったという方もいるんじゃないかと思います。
これだと、せっかくヘッダーを設置したのにあってもなくてもあまり変わらない…という悲しいことになってしまいますよね。
Mastodonでも目立つヘッダーにする方法:ポイントは2つ!

最初、僕もヘッダー画像を設置したら思った以上に暗くなっていてびっくりしました。
そこで敢えてすごく暗い色のヘッダーを試したり極端に明るい色のヘッダーを設置したりと色々やってみたのですが、その中でも黒透過に埋もれずある程度目立つヘッダーにするためには2つの重要なポイントがあることに気づきました。
それは、
1. 色(彩度)
2. 明るさ
の2つです!
この2点を踏まえてヘッダーを設置すれば、黒透過がかかってもしっかりと目立つヘッダーに見せることができます。
どんな背景画像を選べば目立つ&おしゃれなヘッダーに見える?

黒透過度が高いという問題点から、それを踏まえた上で目立たせるポイントが『色』『明るさ』にあるということが分かりましたね。
では、どんな背景画像を選べば良いでしょうか?
実際に3パターンほど試してみたので見比べてみましょう。

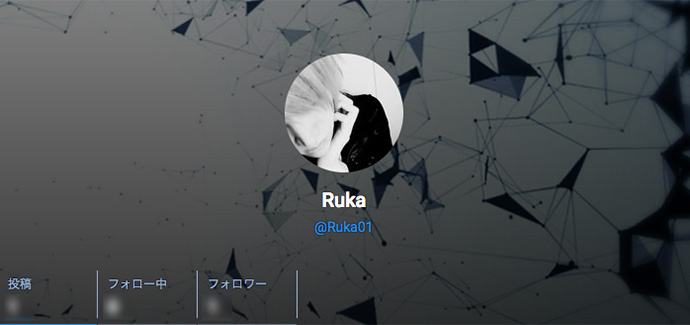
【サンプル1】
これは現在僕のTwitterアカウント(@rkmx01)でも使用しているヘッダー画像をMastodon用にサイズ調整したものです。
やはりTwitterの方で使われている元の画像の明るさと比べると、だいぶ暗くなっていますよね。
でも元の画像がかなり明るかったので、Mastodonでは暗くなってもある程度コントラストは出るしこれはこれでありかなと思ってはいます。

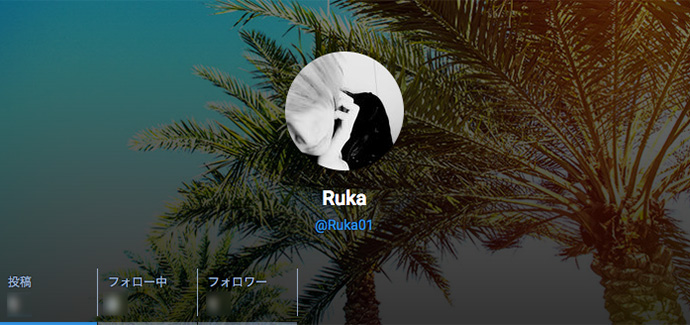
【サンプル2】
これは上記で説明した『色』『明るさ』のポイントを踏まえた上で設置してみたヘッダー画像です。元の画像がかなりな晴天なので明るさは問題なかったことや、色も空の色と光のグラデーションのかかり具合で色味も幅広く出ていたので、こういった素材の画像で使われている色が多彩だといい感じに目立つのではないかなと思います。

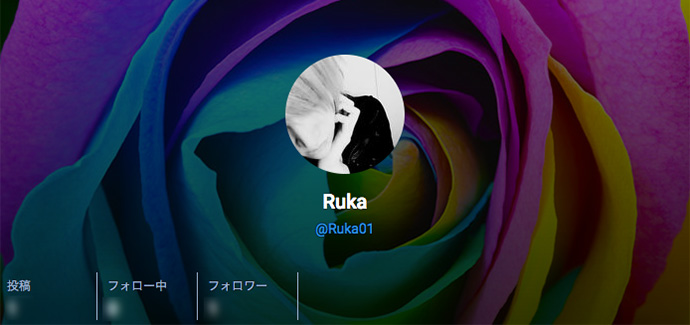
【サンプル3】
このヘッダー画像も『色』『明るさ』のポイントを踏まえた上で設置したヘッダー画像ですが、おそらくこの画像が1番目立つと思ったのではないでしょうか?
それは、このヘッダー画像には『色』『明るさ』だけでなく、さらにもう1つ目立つポイントが付け足されているからです。
そのもう1つのポイントは、メインの対象物が大きいことでインパクトがあるという点です。
この画像は、色で言えば申し分のないくらい多彩な色が使われていること、明るさも黒透過がされていても元画像がしっかり見える明るさ、そしてメインであるバラがかなりアップで見せられている。
目立たせるために必要なポイントが全て良いバランスで盛り込まれているから目立つし、おしゃれに見えるということですね。
最後に
いかがでしたか?
SNSを使い始めた頃って、やはりアイコンやヘッダー画像の設置は必須事項であるものの、けっこう迷うポイントですよね。
Mastodonのヘッダーは元の画像よりもかなり暗くなってしまうことから全体の雰囲気まで暗くなってしまいがちですが、上記に書いたポイントを押さえればおしゃれかつ目立つヘッダーを見せつけることは十分にできます!
ぜひこのポイントを踏まえて他の人たちと差をつけるおしゃれなヘッダーを設置してインパクトを見せつけましょう!












この記事へのコメントはありません。