Facebookのページを見た時にまず最初に目がいくのは、プロフィール写真とヘッダー画像ですよね。
どちらもあなたを印象付けるアイコンなので、誰もが綺麗におしゃれに見せたい!と思っているはずです。
でも、PCから自分のページを見た時とスマホから見た時とでは見え方が違う…ということで悩む方は多いんじゃないでしょうか?
そこで、今回はFacebookのプロフィール&ヘッダー画像の推奨サイズの解説と、画像を高画質で綺麗に見せるためのポイントを紹介していきます。
目次
【PC版】Facebookプロフィール&ヘッダー画像の推奨サイズは?

PC版でのプロフィール写真の推奨サイズは170×170ピクセル。
ヘッダー画像の推奨サイズは820×312ピクセルとなっています。
プロフィール写真は意外と小さいですよね。
逆にヘッダーは幅が820ピクセルとけっこう大きいので、元の画像が小さいと綺麗に表示できない恐れがあります。
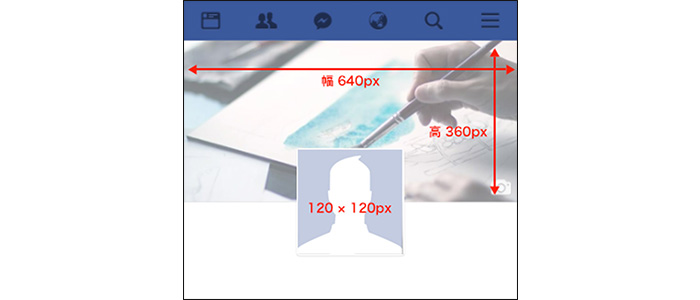
【スマホ版】Facebookプロフィール&ヘッダー画像の推奨サイズは?

スマホ版でのプロフィール写真の推奨サイズは128×128ピクセル。
ヘッダー画像の推奨サイズは640×360ピクセルです。
当然ですが、PC版と比べるとサイズはどちらも小さくなっています。
ここで気をつけたいのは、ただサイズが小さくなっているというだけでなく、ヘッダー画像の推奨サイズの縦横比がPC版と違うという点です。
縦横比が違うということは、PC版とスマホ版で全く同じように表示できないということになります。
どちらに合わせればいいのか…?というところ悩みどころですよね。
【注意!】プロフィール写真とヘッダー画像が綺麗に写らない理由とは

先ほどの画像サイズのまとめですが、
プロフィール写真は
【PC版】170×170ピクセル
【スマホ版】128×128ピクセル
ヘッダー画像は
【PC版】820×312ピクセル
【スマホ版】640×360ピクセル
となっています。
ヘッダー画像は長方形にトリミングされ、プロフィール写真は正方形にトリミングされる設定になっているので、元の画像の比率が適正になっていなくても写真を配置した時に自動的に修正してくれます。
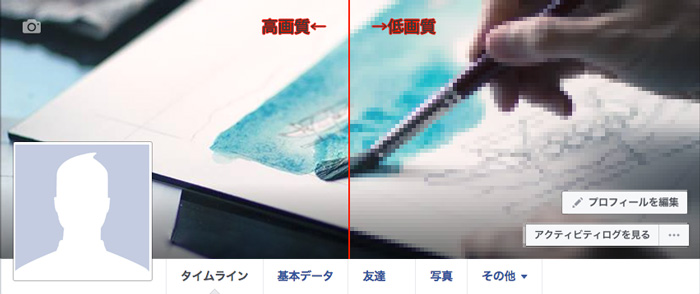
しかし、それぞれ元の画像が推奨サイズよりも小さいと、無理やり推奨サイズに拡大して画像を表示させるという処理をされるので、ピクセレート(モザイクみたいな粗い状態に)されてしまいます。
プロフィール写真の方は推奨サイズが小さいので問題ないと思いますが、ヘッダー画像の方がこの問題に直面しがちです。
逆に元の画像が推奨サイズよりも大きい場合は?というと、画質に関しては特に問題はありません。
しかし縦横比が推奨されている形じゃないとトリミングの際にズームされすぎたり、一番中心に置きたい物が端に寄ってしまうということがあります。
さらに、元の画像が大きすぎる場合は毎回ページの読み込み時に縮小する処理がされるので、表示するにも時間がかかってしまいます。
こういったことから、画像が大きければいいということでもないことが分かります。
画像調整の際に大切なのは、元の画像が推奨サイズより下回らないという点に加え、縦横比も推奨サイズに同じであるという点の2つです。
PCとスマホ版両方で綺麗にプロフィール写真とヘッダー画像を綺麗に表示させるには?
まずプロフィール写真ですが、こちらはPC版の推奨サイズである170×170ピクセルに合わせて配置しましょう。
スマホ版も画質が落ちることなく綺麗に表示されます。
しかし厄介なのはヘッダー画像の方ですよね。
先ほど書いたように、ヘッダー画像の推奨サイズの縦横比がPC版とスマホ版とで違うのでどちらに合わせればいいか悩むところです。
PC版にサイズを合わせてしまうと、スマホ版でヘッダー画像を表示した場合に高さが足りなくなってしまうのが気になります。
なので、高さを保てるようにします。
そこで必要な高さを計算したところ、
820 × 360 ÷ 640 = 461.25
となり、高さは461ピクセル必要であることがわかりました。
なので、ヘッダー画像のサイズは幅820 × 高さ461ピクセルで作りましょう。
PC版では高さが多少削られてしまいますが、メインで見せたい物が上下の端に極端に寄っていない限りは気にならないかと思います。
スマホ版で表示させた時にはトリミングされることなく綺麗に表示されるので、ヘッダー画像はスマホ版で綺麗に表示させることに重点を置くと良いと思います。
最後に
特にヘッダー画像の推奨サイズをPC版かスマホ版かどちらに合わせれば良いか?という点で悩ましいかと思いますが、基本的にはスマホ版に合わせることに重点を置き、あとは載せようと思っている画像がPC版でトリミングされることによって印象が変わりすぎないか?というところにも気をつけながら色々試してみましょう。
推奨サイズを下回らなければ高画質で綺麗に表示させることができるので、サイズと縦横比に気をつけながらあなたのページをおしゃれで綺麗に見せましょう!












この記事へのコメントはありません。